Инструменты текстового редактора
Мы уже рассмотрели общий вид панели управления. Теперь давайте перейдем непосредственно к процессу редактирования разделов сайта.
Редактирование содержания каждой страницы сайта осуществляется с помощью текстового редактора.
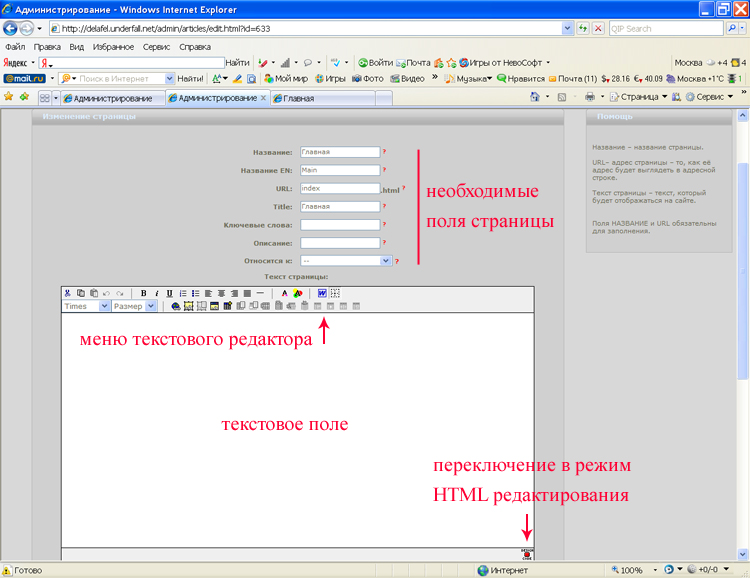
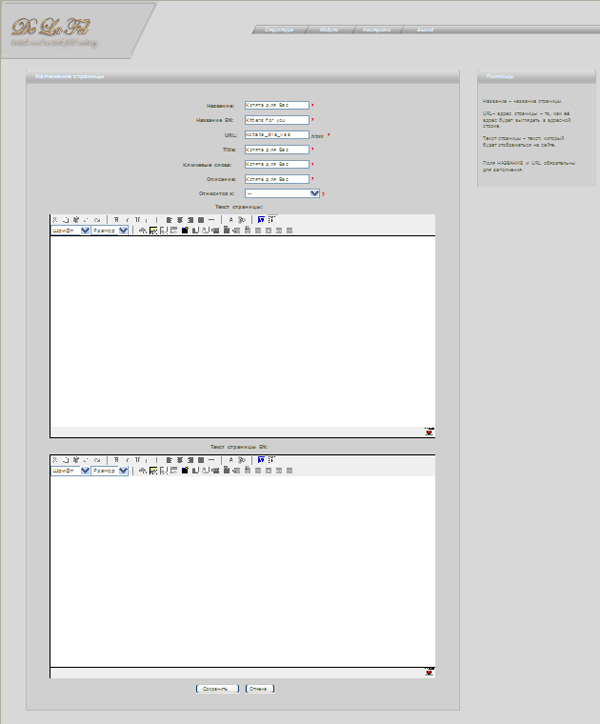
Текстовый редактор имеет вот такой общий вид:

Такую форму имеют все текстовые страницы сайта. Если вы создаете новую страницу, то все поля будут пустыми. Если вы редактируете существующую страницу, то поля будут содержать ту информацию, которую вы внесли при создании страницы.
...........................................................................................................
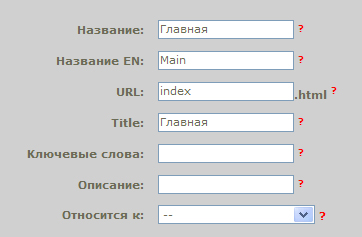
В верхней части есть поле с несколькими строками для заполнения. На скриншоте оно обозначено как
Необходимые поля страницы

при создании новой или редактировании существующей страницы нужно проверять правильность заполнения этих полей. Рассмотрим подробно каждое поле и его назначение.
Название - это заголовок страницы, который будет выводиться на вашем сайте в текстовом поле, над всем содержимым страницы.
Название EN - это английский заголовок. Данное поле присутствует если на сайте имеется две языковых версии. Сюда нужно вписать название страницы на английском языке.
URL - это поле заполняется программой автоматически при внесении русскоязычного названия сайта. URL - это адрес данной страницы сайта. Все сайты, производимые нашей студией, снабжены функцией присвоения страницам так называемых псевдостатических адресов. Это делает ссылку на страницу короткой и похожей на адрес статического сайта. Такие страницы легче индексируются поисковыми системами.
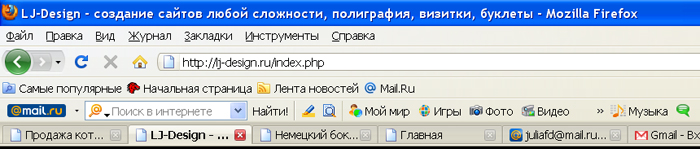
Title - это префикс, который указывается вверху вашего браузера. Ниже на скриншоте тайтл главной страницы выведен на синей полосе, справа от логотипа браузера. Это помогает индексации и продвижению сайта в сети. Тайтлы лучше писать собственные для каждого раздела сайта, а не копировать один и тот же на все страницы.

Ключевые слова - это список поисковых запросов, по которым вы хотите чтобы ваш сайт был проиндексирован поисковыми системами. Эти слова не отображаются на сайте. Они вписываются в код каждой страницы сайта и могут составляться для каждого раздела сайта персонально.
Описание - это поле может иметь общее описание раздела. Оно так же включается в код каждой страницы но не выводится на видимой части сайта.
Относится к - это поле позволяет создавать вложенные страницы, прикрепленные к основным страницам. Для создания вложенной страницы достаточно выбрать из выпадающего списка название основного раздела, к которому будет прикреплена вложенная страница. Если это поле остается пустым, то страница сохраняется как основная.
..........................................................................................................
Основным набором инструментов в работе с контентом (содержанием) сайта является меню текстового редактора. Оно расположено прямо над текстовым полем и содержит сходный набор инструментов с набором текстового редактора Word или панели инструментов любого форума.
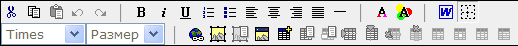
Внешний вид меню текстового редактора:

Меню состоит из двух строк. Первоя строка содержит знакомые любому пользователю инструменты редактирования текста.
![]() Первые три инструмента в верхней строк - ножницы (вырезать текст), листки бумаги (копировать), портфель (вставить). Далее стрелочки назад и вперед - это отмена действий - последующих или предыдущих.
Первые три инструмента в верхней строк - ножницы (вырезать текст), листки бумаги (копировать), портфель (вставить). Далее стрелочки назад и вперед - это отмена действий - последующих или предыдущих.
![]() Затем следуют три значка редактирования внешнего вида текста, с их помощью можно сделать шрифт жирным, курсивом и подчеркнутым.
Затем следуют три значка редактирования внешнего вида текста, с их помощью можно сделать шрифт жирным, курсивом и подчеркнутым.
![]() Следующие два значка - колонтитулы. Как и в ворде можно сделать перечень упорядоченным (с нумерацией) и неупорядоченным (с точками в начале каждой строки списка).
Следующие два значка - колонтитулы. Как и в ворде можно сделать перечень упорядоченным (с нумерацией) и неупорядоченным (с точками в начале каждой строки списка).
![]() Затем три значка выравнивания текста - по левому краю, по центру, по правому и по ширине страницы. Значок линии помогает создать разделительную черту между абзацами текста.
Затем три значка выравнивания текста - по левому краю, по центру, по правому и по ширине страницы. Значок линии помогает создать разделительную черту между абзацами текста.
![]() Эти два значка позволяют выбирать цвет шрифта и заливку под текстом. Цвета можно выбирать как из предложенного списка, так и копировать коды цветов из графических редакторов.
Эти два значка позволяют выбирать цвет шрифта и заливку под текстом. Цвета можно выбирать как из предложенного списка, так и копировать коды цветов из графических редакторов.
![]() эти две кнопки используются в разной степени. Первая со значком Word позволяет чистить скопированный текст от всех посторонних настроек. Дело в том, что когда вы копируете тготовый текст с другого сайта или из ворда, он переносится в графический редактор со всеми примененными к нему настройками. Размеры могут не совпадать, шрифты могут стать невероятно огромными и тп. Чтобы екст ставился корректно и отображался на вашем сайте без искажений его нужно копировать либо через программу "блокнот" на вашем компьютере, либо наживая эту кнопку W в админке вашего сайта. Эту же кнопку можно использовать для снятия всех настроек цветов и шрифтов в редактируемой странице.
эти две кнопки используются в разной степени. Первая со значком Word позволяет чистить скопированный текст от всех посторонних настроек. Дело в том, что когда вы копируете тготовый текст с другого сайта или из ворда, он переносится в графический редактор со всеми примененными к нему настройками. Размеры могут не совпадать, шрифты могут стать невероятно огромными и тп. Чтобы екст ставился корректно и отображался на вашем сайте без искажений его нужно копировать либо через программу "блокнот" на вашем компьютере, либо наживая эту кнопку W в админке вашего сайта. Эту же кнопку можно использовать для снятия всех настроек цветов и шрифтов в редактируемой странице.
Вторая кнопка и последняя в первой строке меню - это кнопка отображения рамок. Она редко используется пользователями, нужна для отображения скрытых линий.
Вторая строка меню содержит как инструменты для редактирования текста, так и инструменты для добавления и редактирования изображений, таблиц и проставления гиперссылок.
![]() эти два окна с выпадающим списком позволяют выбирать тип шрифта и его размер. Для применения параметров нужно выделить фрагмент текста и выбрать из списка нужный шрифт и нужный размер.
эти два окна с выпадающим списком позволяют выбирать тип шрифта и его размер. Для применения параметров нужно выделить фрагмент текста и выбрать из списка нужный шрифт и нужный размер.
![]() Этот инструмент позволяет проставлять гиперссылки с текста или изображений. Гиперссылка - это активная ссылка, которая может вести как на какую-то страницу вашего сайта, так и на любой сайт в сети интернет.
Этот инструмент позволяет проставлять гиперссылки с текста или изображений. Гиперссылка - это активная ссылка, которая может вести как на какую-то страницу вашего сайта, так и на любой сайт в сети интернет.
![]() Эти три инструмента позволяют загружать и редактировать изображения. С помощью первого инструмента вы можете загрузить изображение на ваш сайт. Вторая иконка активизируется только если вы уже загрузили фото и хотите изменить его параметры. Она так и называется - параметры изображения. С помощью этого инструмента вы можете менять размер изображения, задавать его отступ от текста и выравнивание в тексте по любому нужному краю.
Эти три инструмента позволяют загружать и редактировать изображения. С помощью первого инструмента вы можете загрузить изображение на ваш сайт. Вторая иконка активизируется только если вы уже загрузили фото и хотите изменить его параметры. Она так и называется - параметры изображения. С помощью этого инструмента вы можете менять размер изображения, задавать его отступ от текста и выравнивание в тексте по любому нужному краю.
Третья иконка - pop-up изображение. Этот инструмент позволяет применять такую функцию, как увеличение фотографии по клику. Инструмент прописывает гиперссылку на конкретное изображение, которое будет открываться по щелчку мышкой. При этом прописать pop-up изображение вы можете как с фото (например, с маленького привью будет открываться большое фото), так и с текста (по клику на слово или кличку может открываться изображение во всплывающем окне)
![]() Эти три инструмента позволяют создавать и работать с таблицами. С помощью первого инструмента можно создавать новые таблицы, задавая и корректируя количество строк, столбцов, размер таблицы, отступы, толщину или отсутствие рамок, заливку цветом или фоновое изображение. Два следующих инструмента активизируются только когда таблица уже создана. Второй значок позволяет менять параметры уже готовой таблицы. Третий значок позволяет работать с конкретной ячейкой. Вы можете применить индивидуальные настройки к каждой ячейке, сделать собственную заливку цветом, выравнивание текста, фоновую картинку, установить размер ячейки.
Эти три инструмента позволяют создавать и работать с таблицами. С помощью первого инструмента можно создавать новые таблицы, задавая и корректируя количество строк, столбцов, размер таблицы, отступы, толщину или отсутствие рамок, заливку цветом или фоновое изображение. Два следующих инструмента активизируются только когда таблица уже создана. Второй значок позволяет менять параметры уже готовой таблицы. Третий значок позволяет работать с конкретной ячейкой. Вы можете применить индивидуальные настройки к каждой ячейке, сделать собственную заливку цветом, выравнивание текста, фоновую картинку, установить размер ячейки.
![]() все остальные инструменты второй троки так же касаются редактирования таблиц. Они активизированы только при работе с таблицей, в остальное время они не активны. С помощью первых двух инсрументов можно добавить в существующую таблицу новые строки и столбцы с сохранением настроек таблицы. Двумя следующими инструментами с крестиками можно напротив удалить строки и столбцы.
все остальные инструменты второй троки так же касаются редактирования таблиц. Они активизированы только при работе с таблицей, в остальное время они не активны. С помощью первых двух инсрументов можно добавить в существующую таблицу новые строки и столбцы с сохранением настроек таблицы. Двумя следующими инструментами с крестиками можно напротив удалить строки и столбцы.
Четыре последних инструмент касаются работы с отдельными ячейками. Парой предпоследних значков можно объединять соседние ячейки в одну. А двумя последними, напротив, разделять ячейки.
........................................................................................................
Текстовое поле редактора позволяет размещать любую информацию - текст, таблицы, фотографии.
На первом скриншоте в правом нижнем углу текстового поля изображен значок HTML редактирования. Этот значок позволяет переводить страницу из режима визуального редактирования к режиму HTML редактирования. Это полезно при установке на страницах кодов баннеров или видеороликов
В случае, когда языковых версий на сайте два и более, текстовых полей у каждой странице становится столько же сколько и языковых версий.

При создании страницы она создается сразу для всех языковых версий. При этом заполнять контентом страницы сайта вы можете последовательно. Заполнять сразу все языковые версии не обязательно.
Мы рассмотрели функциональную часть текстовой страницы, все инструменты, которыми она снабжена и познакомились с их внешним и функциями.
Далее мы рассмотрим непосредственное применение всех этих функций на практике.